Homebridge iSmartAlarm: integriamolo con iFTTT
Reading Time: 4 minutesNello scorso articolo, abbiamo visto come installare IFTTT: oggi vedremo integrare Homebridge, iSmartAlarm e IFTTT per poterli fare lavorare insieme.

Per chi cercasse un impianto di allarme per la propria abitazione, che abbia facilità di installazione ed utilizzabile sia tramite i classici telecomandi che tramite iPhone, iSmartAlarm rappresenta sicuramente un’ottima scelta.
Nella configurazione iniziale, infatti, mette a disposizione il cube, ovvero il corpo centrale dell’impianto, due door/windows sensor, un motion sensor e due tag, cioè due telecomandi. Su Amazon, al momento è disponibile al prezzo di 123,37€.
Purtroppo, lo sviluppatore non ha rilasciato nessuna API che permetta la sua integrazione direttamente su HomeBridge. Per nostra fortuna, è integrato in IFTTT: utilizzeremo, quindi, il plugin di homebridge-ifttt per poterlo integrare nell’applicazione Casa.
Per poter procedere con l’integrazione Homebridge e iSmartAlarm, quindi, dovremo integrare per prima cosa all’interno della piattaforma IFTTT.
HomeBridge iSmartAlarm: creiamo il servizio su iFTTT
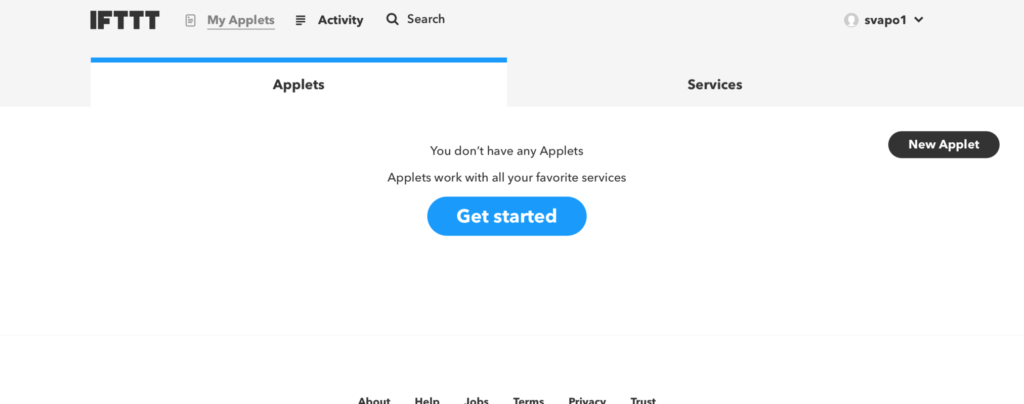
La prima cosa da fare, sarà quella di creare il servizio su IFTTT. Per farlo, collegatevi alla pagina di IFTTT ed effettuate l’accesso con il vostro account. Una volta connessi, fate click sulla voce “My Applet“. Vi apparirà la schermata sotto.

A questo punto dovremo creare una nuova applet tramite il pulsante posto in alto a destra. La pagina seguente, che dovrete utilizzare ogni volta che volete aggiungere delle applet, permette di creare delle azioni al verificarsi di un determinato evento.
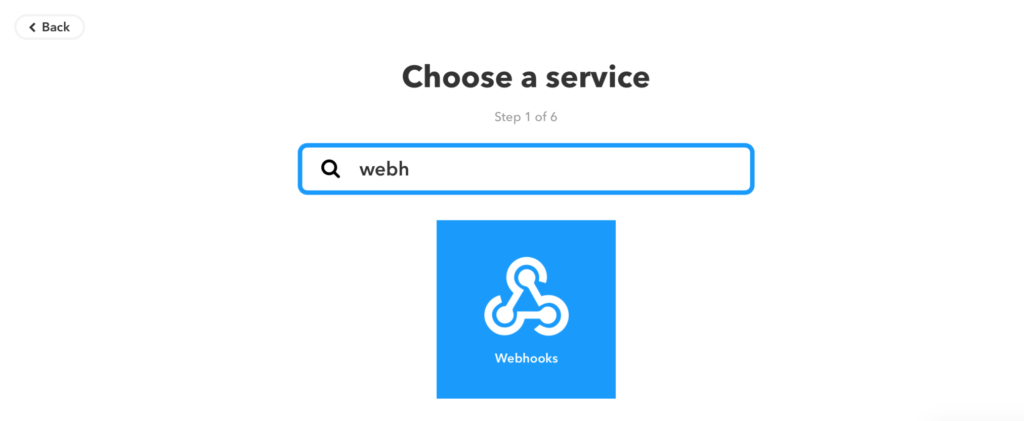
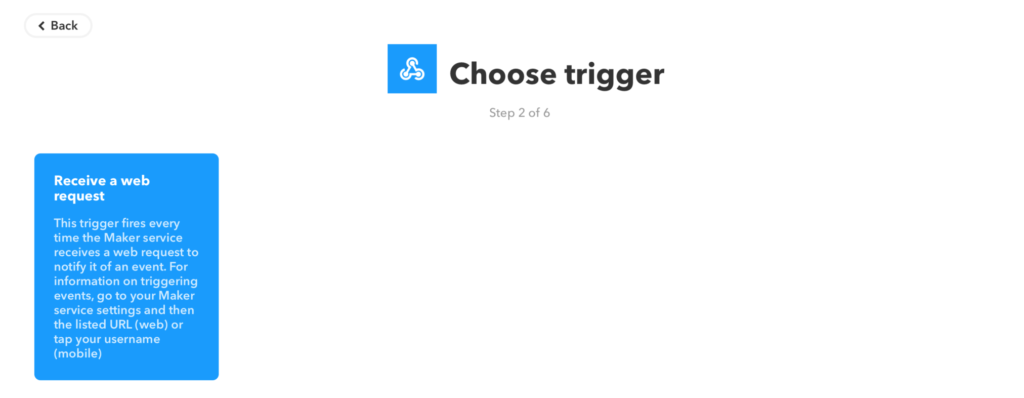
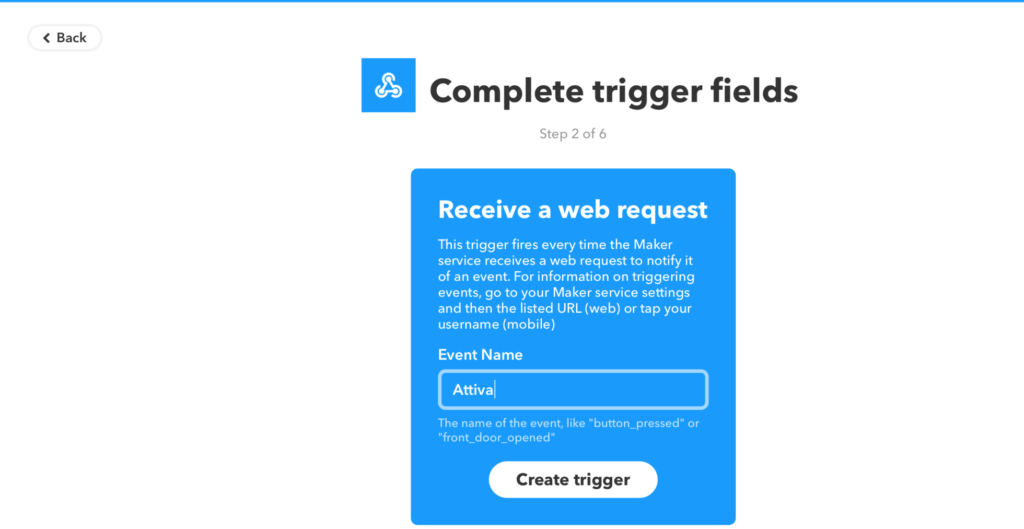
Fate click su “+This” e cercate la voce “WebHooks“. Selezionatela e scegliete, nella pagina successiva l’unica voce a disposizione. A questo punto, date un nome all’applet: questo nome dovrà poi essere inserito all’interno del config.json.



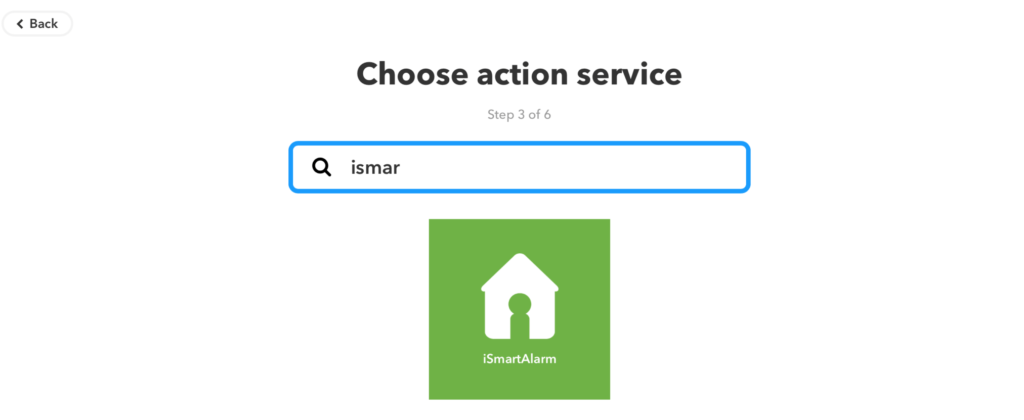
Successivamente, dovremo cercare la voce iSmartAlarm e collegare l’account creato per l’impianto dell’allarme a IFTTT. Una volta collegato, avremo a disposizione tutte le funzioni che lo sviluppatore ha integrato con la piattaforma.
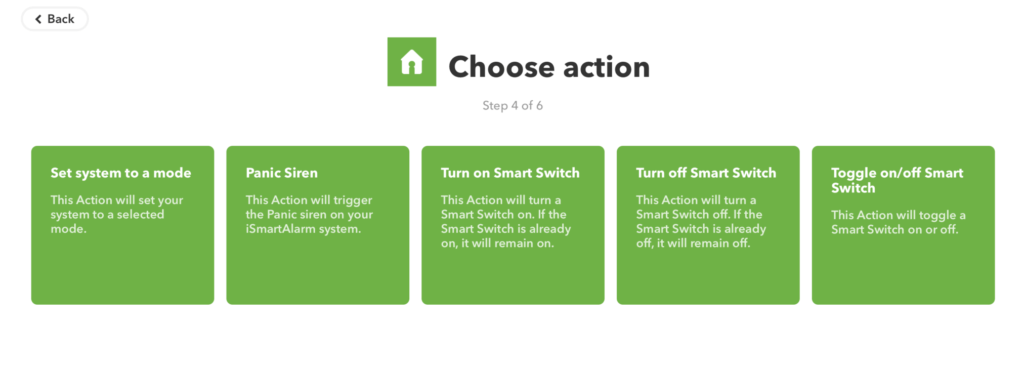
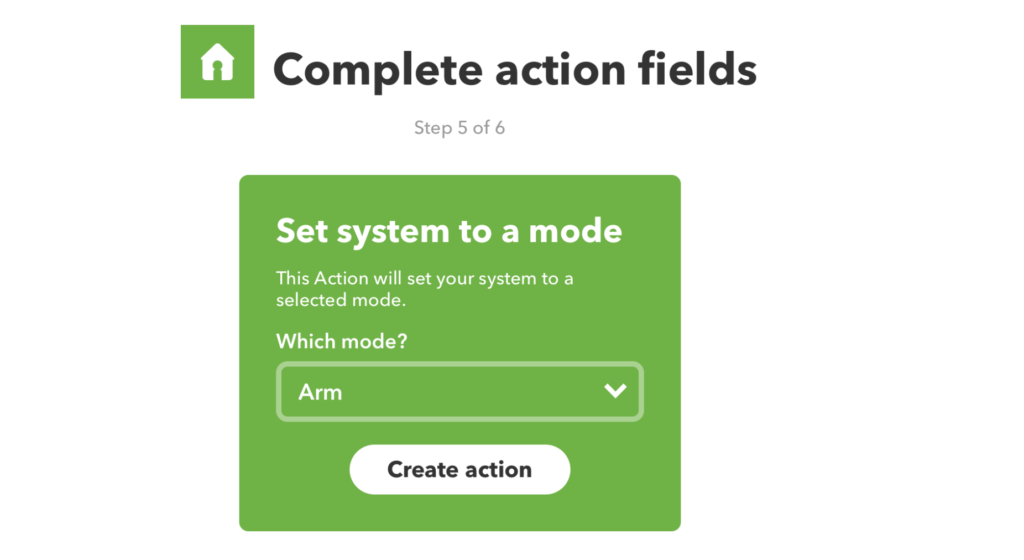
Nel nostro caso andremo a scegliere “Set System To a Mode“: qui troveremo tutte le opzioni di attivazione/disattivazione dell’impianto di iSmartAlarm create nella nostra applicazione. Scegliete quella che volete e completate il processo.



A questo punto avremo, finalmente, creato la nostra applet che ci permetterà di integrare HomeBridge e iSmartAlarm. Possiamo ora procedere a vedere come configurare il nostro config.json.
Configurazione config.json
Una volta create le nostre applet su IFTTT, dovremo inserirle all’interno del nostro file di configurazione di HomeBridge. L’applicazione Casa visualizzerà l’integrazione come un bottone: questo vuol dire che avrà una posizione di acceso e spento.
Per questo motivo, il plugin prevede tre parametri per poter attivare gli applet:
- caption: è il nome che verrà visualizzato sull’applicazione Casa
- triggerOn: l’applet per attivare il bottone
- triggerOff: l’applet per disattivare il bottone
Qui di seguito, un esempio del config.json:
{
"platform": "IFTTT",
"name": "IFTTT",
"makerkey": "La vostra Key precedentemente creata",
"accessories": [{
"name": "Allarme",
"buttons": [{
"caption": "Attiva",
"triggerOn": "Attiva",
"triggerOff": "Disattiva"
}
]
}]
}Vi ricordo che la voce “markerkey” è la chiave univoca che vi è stata assegnata quando avete creato il vostro account. Vi rimando al precedente articolo per ritrovarla o per crearla se ancora non è stato fatto.
Nella sezione “accessories” le voci di triggerOn e triggerOff si riferiscono, invece, alle applet che sono state create. Nel presente articolo abbiamo creato “Attiva”: questa attiverà l’allarme. Per disattivarlo, create una nuova applet che agganci la funzione di disarmo dell’allarme.
Conclusioni
Come abbiamo avuto modo di vedere, è possibile creare tanti bottoni quante sono le voci presenti nell’applicazione di iSmartAlarm. Ma non solo: potremo utilizzare IFTTT per creare tutte le applet che vogliamo, purché supportate dallo sviluppatore ed integrate nella piattaforma.
Siamo così giunti al termine di questo articolo in cui abbiamo visto come integrare Homebridge ed iSmartAlarm.
Alla prossima.



Ciao! Grazie mille per la splendida guida! era quello che cercavo. ho creato un paio di bottoni funzionanti. Domanda stupida: non c’è un modo per aggiornare lo stato dell’interruttore allo stato attuale del sistema? mi spiego meglio… quando armo il sistema tramite App Casa e poi lo disabilito con il telecomando, l’app siri continua a mostrare l’interruttore nello stato in cui si trovava
Ciao, Grazie di leggerci.
In riferimento alla tua domanda la risposta è no. Purtroppo viaggiano in maniera diversa. Il plugin registra lo stato all’interno del plugin stesso che viene poi visto dall’applicazione CASA. Ed è il plugin a far visualizzare il bottone On o Off. Se abiliti/disabiliti da app o da telecomando non verrà visto da CASA in quanto il plugin non controlla lo stato del Cube.